Nginx + Image Archive
At a certain point, you may want others to have access to your instance of the OHIF Viewer and its medical imaging data. This post covers one of many potential setups that accomplish that. Please note, noticeably absent is user account control.
Do not use this recipe to host sensitive medical data on the open web. Depending on your company's policies, this may be an appropriate setup on an internal network when protected with a server's basic authentication.
Handling Web Requests
We mitigate our first issue by allowing Nginx to handle incoming web requests. Nginx is open source software for web serving, reverse proxying, caching, and more. It's designed for maximum performance and stability -- allowing us to more reliably serve content.
More specifically, we accomplish this by using a
reverse proxy to retrieve
resources from our image archive (Orthanc), and when accessing its web admin.
A reverse proxy is a type of proxy server that retrieves resources on behalf of a client from one or more servers. These resources are then returned to the client, appearing as if they originated from the proxy server itself.
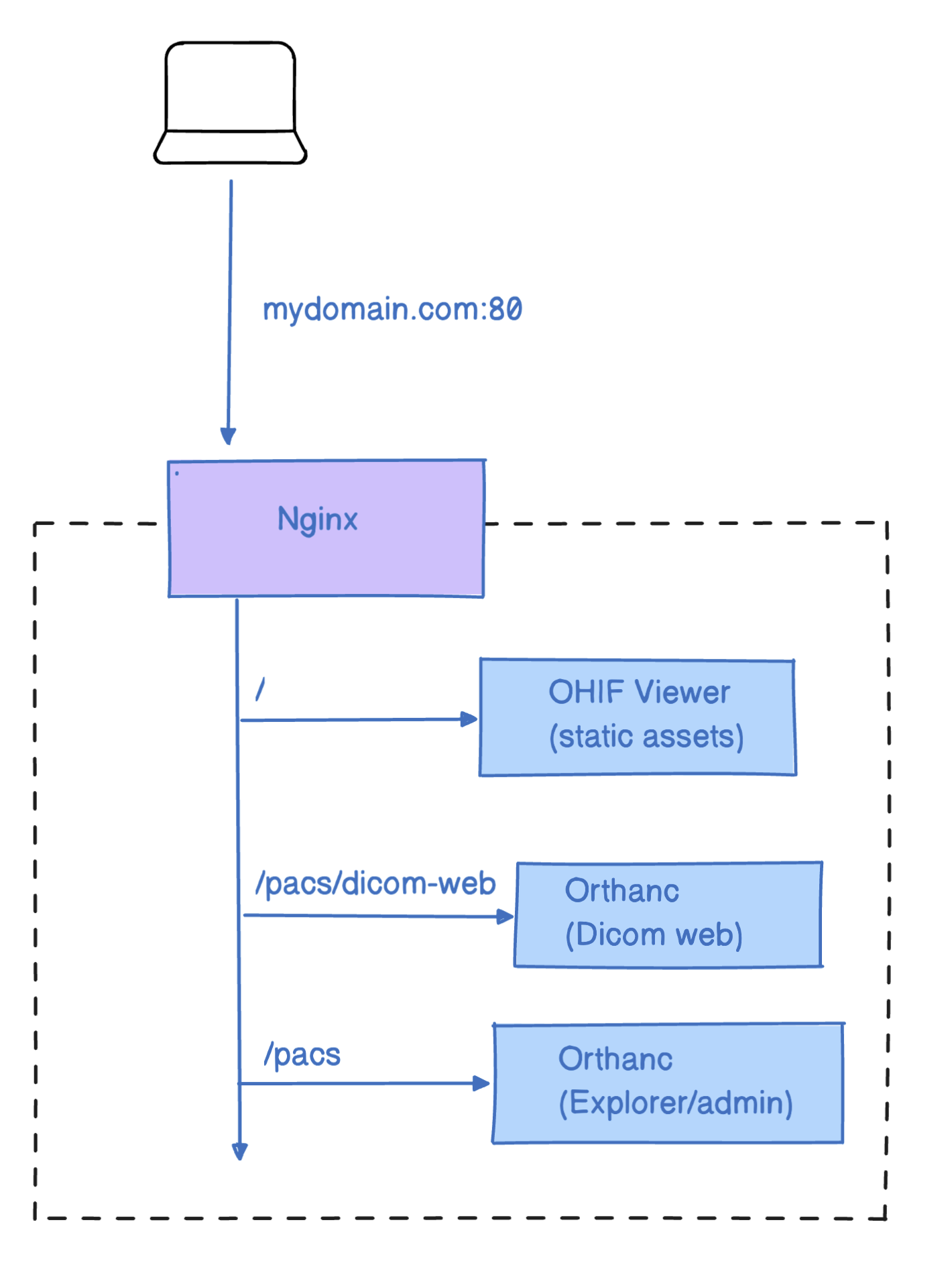
This setup allows us to create a setup similar to the one pictured below:

- All web requests are routed through
nginximage /pacs/dicom-webis a reverse proxy fororthanc'sDICOM Webendpoints, which handles DICOM requests/pacsis a reverse proxy fororthanc's Web Admin, which is the UI for managing studies- All static resources for OHIF Viewer are served up by
nginxwhen a matching route for that resource is requested
Getting Started
Requirements
- Docker
Not sure if you have docker installed already? Try running docker --version
in command prompt or terminal
Setup
cd platform/app/.recipes/Nginx-Orthanc- run:
docker-compose up --build - Navigate to
127.0.0.1for the viewer (at first there is no study) - Navigate to
127.0.0.1/pacsfor uploading studies via the UI, or send studies via DIMSE C-STORE toORTHANC@127.0.0.1:4242(hint: you can use utilizes like dcm4che'sstorescuto send studies in bulk via the command line)
For subsequent runs, use docker-compose up -d to start the services without rebuilding the images. However, ensure you rebuild the images if you make changes to the Dockerfile. If you modify the configurations in the nginx.conf or orthanc.json files, you can restart the services by running docker-compose up, as these files are mounted as volumes.
Inside docker compose file you see the following volumes mounted:
volumes:
# Nginx config
- ./config/nginx.conf:/etc/nginx/nginx.conf
# Logs
- ./logs/nginx:/var/logs/nginx
You can see the overview of the mentioned steps:
The following video demonstrates an outdated capture using the deprecated OpenResty-Orthanc recipe. However, it still provides insight into the steps for running the viewer with Orthanc. Use the new Nginx-Orthanc recipe for the most up-to-date instructions.
Troubleshooting
Exit code 137
This means Docker ran out of memory. Open Docker Desktop, go to the advanced
tab, and increase the amount of Memory available.
Cannot create container for service X
Use this one with caution: docker system prune
X is already running
Stop running all containers:
- Win:
docker ps -a -q | ForEach { docker stop $_ } - Linux:
docker stop $(docker ps -a -q)
Traceback (most recent call last): File "urllib3/connectionpool.py", line 670, in urlopen ....
Are you sure your docker is running? see explanation here
Configuration
After verifying that everything runs with default configuration values, you will likely want to update:
- The domain:
http://127.0.0.1
OHIF Viewer
The OHIF Viewer's configuration is imported from a static .js file. The
configuration we use is set to a specific file when we build the viewer, and
determined by the env variable: APP_CONFIG. You can see where we set its value
in the dockerfile for this solution:
ENV APP_CONFIG=config/docker-nginx-orthanc.js
You can find the configuration we're using here:
/public/config/docker-nginx-orthanc.js
To rebuild the webapp image created by our dockerfile after updating the
Viewer's configuration, you can run:
docker-compose buildORdocker-compose up --build
Other
All other files are found in: /docker/Nginx-Orthanc/
| Service | Configuration | Docs |
|---|---|---|
| OHIF Viewer | dockerfile | You're reading them now! |
| Nginx | /nginx.conf | |
| Orthanc | /orthanc.json | Here |
Next Steps
OHIF + Dcm4chee
You can follow the similar steps above to run OHIF Viewer with Dcm4chee PACS.
The recipe for this setup can be found at platform/app/.recipes/Nginx-Dcm4chee.
The routes are as follows:
127.0.0.1for the OHIF viewer127.0.0.1/pacsfor the Dcm4chee UI
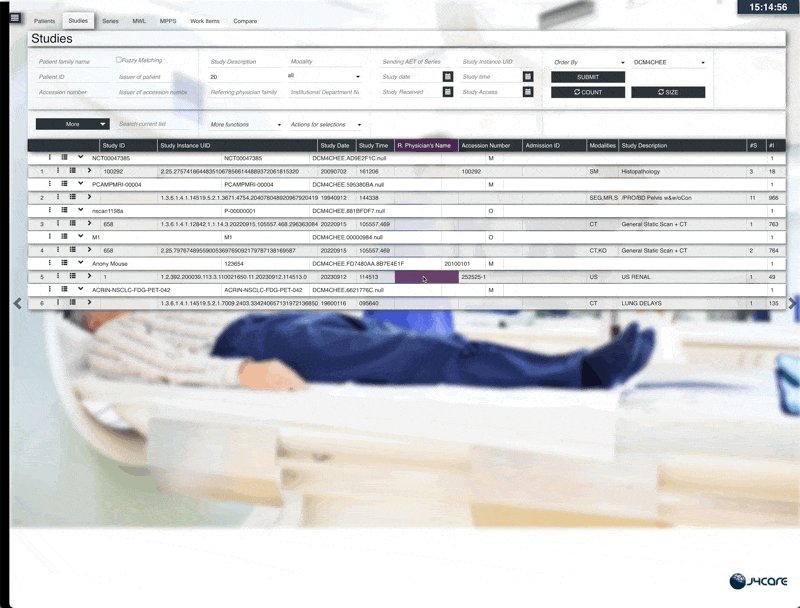
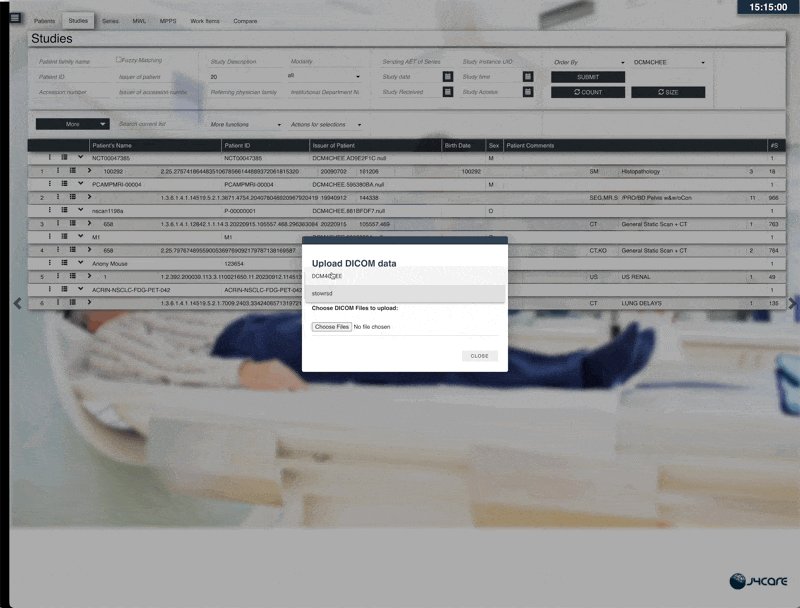
For uploading studies, you can see the following gif for the steps:

Deploying to Production
While you can deploy this solution to production, there is one main caveat: every user can access the app and the patient portal without any authentication. In the next step, we will add authentication with Keycloak to secure the app.
Improving This Guide
Here are some improvements this guide would benefit from, and that we would be more than happy to accept Pull Requests for:
- Add Docker caching for faster builds
Referenced Articles
For more documentation on the software we've chosen to use, you may find the following resources helpful:
For a different take on this setup, check out the repositories our community members put together: